Blender 2.49bでRealFlight用飛行機モデルcricriを作るメモ (2)
テクスチャー、回転軸、階層構造、コリジョンについてのメモである。
前のページ 次のページ
11.主翼の面のグループ分け
主翼は裏表のテクスチャーが異なる。そこで、裏と表の面の選択を簡単に行えるようにする為、それぞれの面をグループ分けする。
主翼の裏表の面のグループ分け
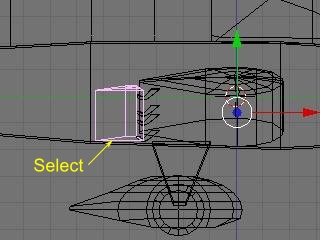
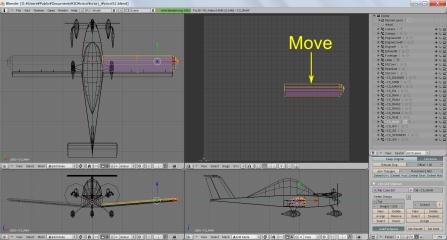
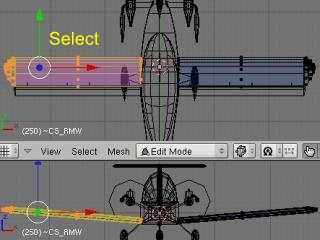
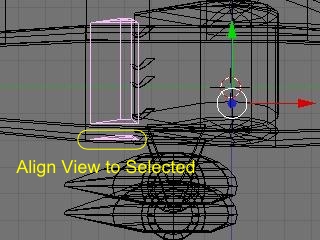
- 任意の[3D View]にマウスを移動し、[3]で機体の右側面(Side View)を表示
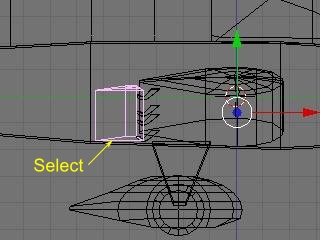
- [Object Mode]でエルロンを右クリックし選択
補足:主翼はObject Modeで回転して作成しなかったので、オブジェクトの軸が上半角に沿って傾いていない。そこで、ここでは代わりにエルロンを使用して、視点を傾ける。
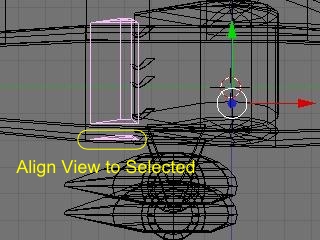
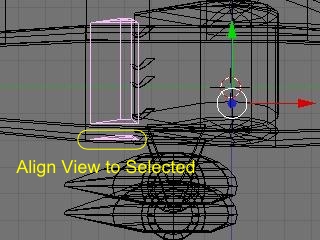
- [Object][Scripts][Align View to Selected(*1)][Left (YZ)]で右エルロンの側面が表示されるように表示を傾ける。
(*1):前のページで紹介している"Align View"の機能。もし組み込んでいない場合は、[Edit Mode]の[Shift]+[v]を使用。
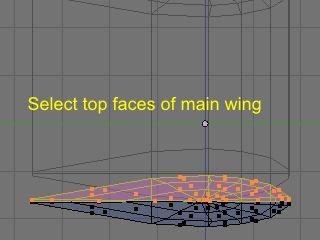
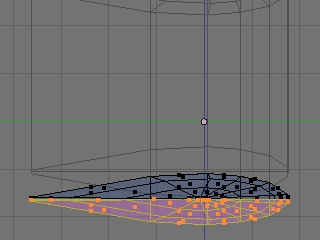
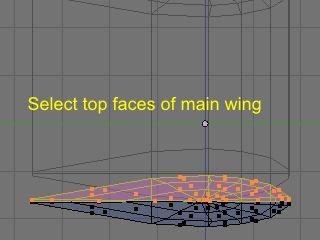
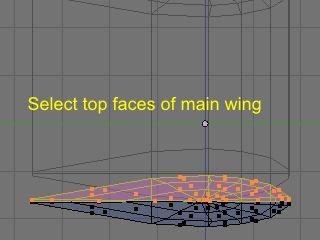
- 右クリックで主翼を選択し、[/]で主翼のみ表示し、[Edit Mode(Tab)]にする。[Face select mode (Ctrl Tab 3)]
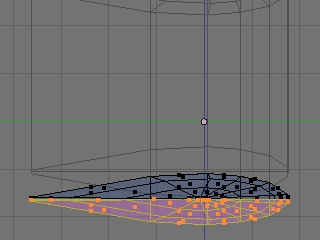
- [a][b]で主翼の上面を選択(間違って選択された面は、[Shift]+右クリックで選択を反転)
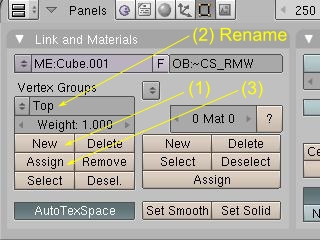
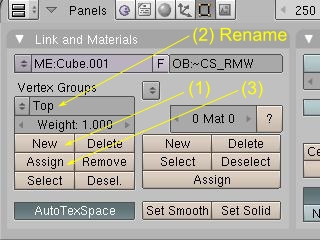
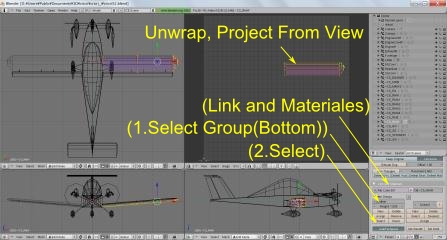
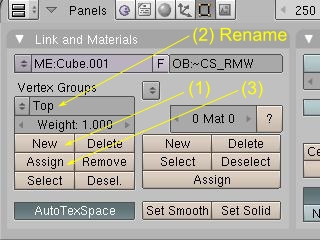
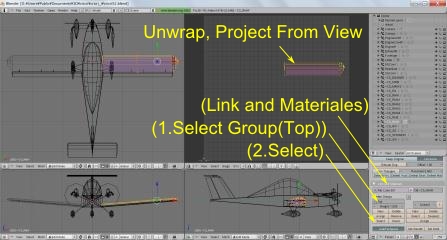
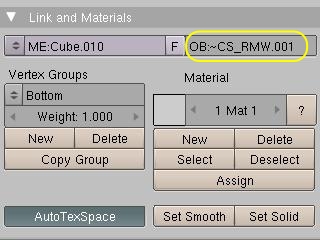
- [Buttons Window][Link and Materials][Editing(F9]、"Verteces Groups"の下の[New][Group]を"Top"に書き換え、[Enter][Assign]
- [a][Link and Materials][Select]で上面が選択されることを確認
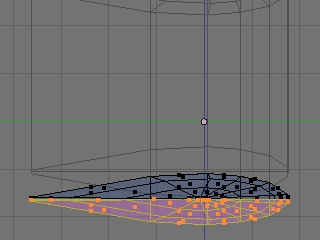
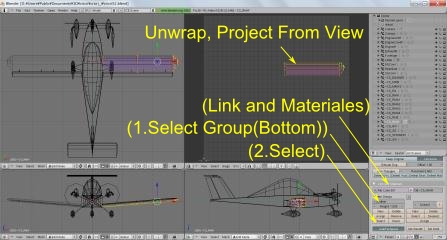
- [Select][Invers]で主翼の下面を選択、[Buttons Window][Link and Materials]、"Verteces Groups"の下の[New][Group]を"Bottom"に書き換え、[Enter][Assign]





- [a]で選択解除後、"Vertices Group"の下の上下矢印をクリックして、目的のグループを選択し、[Select]で設定したグループを選択できることを確認。
12.テクスチャーの下絵となるUV Face Layoutファイルの作成と出力
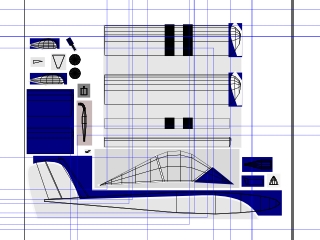
立体は面がループで閉じているので、切れ目を指定しないときれいにUV MAP展開できない。そこで、1枚の平面に展開できるように切れ目を入れる。切れ目は両側が1つの色の部分に入れると、色の模様合わせが楽になる。但し、以下の場合は切れ目を入れる必要はない。
- [Edit Mode]でループにならないように面を選択し、[Mesh][UV Unwrap]を実行する場合
- [Edit Mode][Mesh][UV Unwrap][Project From View]などを使って展開する場合:本例ではこちらを使用する。
1)UV MAP展開時に切れ目となる辺を指定(参考)
切れ目の指定(参考)
- Edit Modeで[Edge select mode]にする。
- 右クリックで辺を選択、[Mesh][Edges][Mark Seam]。ショートカットは、[Ctrl]+[E]
切れ目の解除(参考)
右クリックで辺を選択、[Mesh][Edges][Clear Seam]。ショートカットは、[Ctrl]+[E]
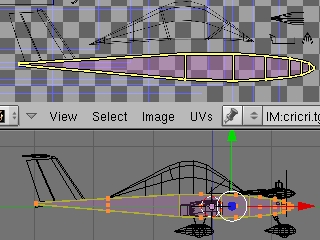
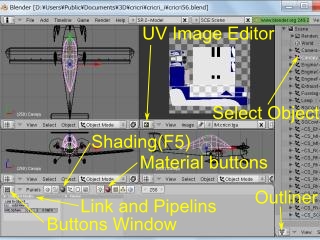
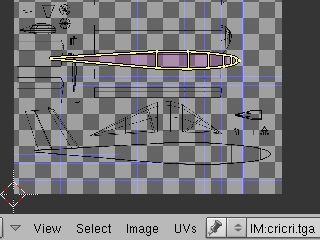
2)UV/Image Editorを開く
- カーソルをWindowの間に置き、右クリックして[Split Area]を左クリックし、Windowを分割する場所で左クリックして、編集Windowを追加する。
- カーソルをWindowの間に置き、右クリックして[Join Areas]、下のWindowを右クリックし、Windowを統合する。
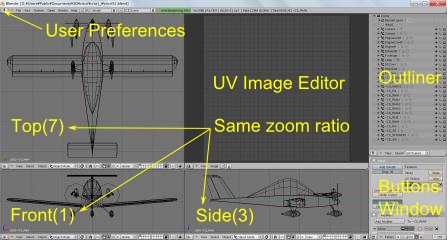
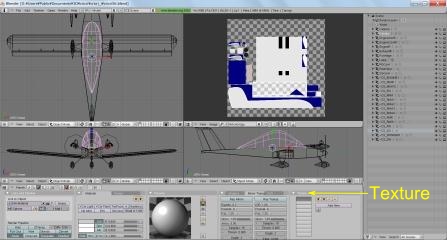
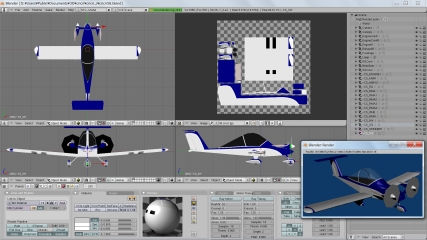
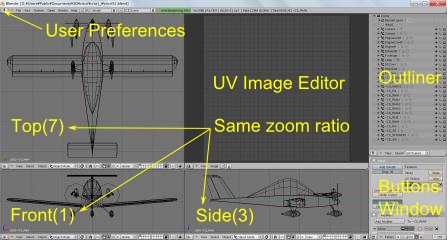
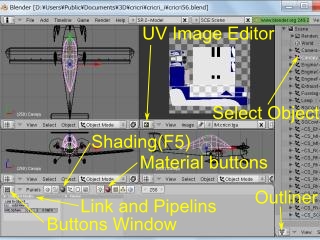
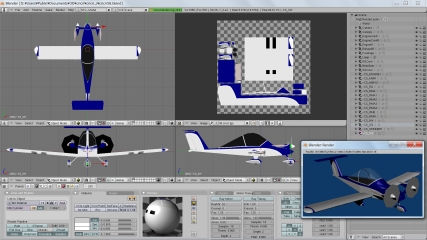
- 以上の操作を繰り返し、左上=Top(7)、左下=Front(1)、中央上=UV/Image Editor、中央下=Side(3)、右上=Outliner、右下=Buttons Window、上=User Preferencesにする。
- それぞれの3D Viewで[Shift]+[c][c][Enter]を押し、Zoom倍率をリセット後、FrontとSide Viewのグリッドのサイズが同じになるようにWindowの境界をドラッグしてWindowサイズを調整する。
- それぞれの3D Windowで同じ回数だけ[+|-]を押し、[Shift]+中ボタンでドラッグして、機体全体がそれぞれのWindow一杯に入るサイズにする。それぞれのWindowのグリッドのサイズが同じになるようにする。

以上の作業により、全ての3D View WindowのZoom倍率が同じになる。この状態で、後述するProject From ViewでUV展開すると、同じスケールでUV展開できる。例えばEPPの写真をテクスチャーにすると、同じ粒径で展開することができる。
※ UV MAPの展開は、ミラー以外のモディファイヤなどMeshの加工を全て終了させてから行った方がよい。モディファイヤの適用を後に行うと先に展開したUV MAPが大きく変わってしまうことがある。
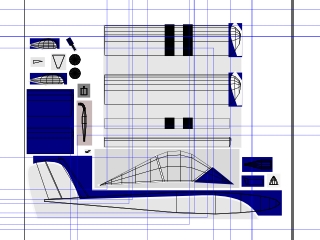
3)UV MAPの展開
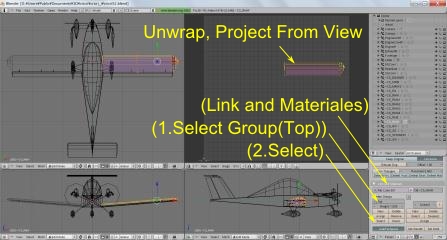
- [Object Mode]で展開するオブジェクトを右クリックで選択。
- [Edit Mode]で同時に展開する面を選択、展開したい方向の3D Viewで[Mesh][Unwrap]、好みの展開方法を選択
- Unwrap :自動的に展開する。通常は切れ目を付けるか部分的に面を選択して使う。面の選択範囲が大きかったり切れ目が少ないと、変形量が大きくなる。
- Cube Projection :
- Cylinder from View :
- Sphere from View :
- Project From View :3D Viewと同じ。現在表示している3D View画面のサイズで展開される。本例では、これを使う。
- Project from View(Bounds) :
- Reset :1つずつのMeshをMAP全体に重複配置
- Follow Active(quads) :
- Lightmap UVPack :
- Unwrap(smart projection) :
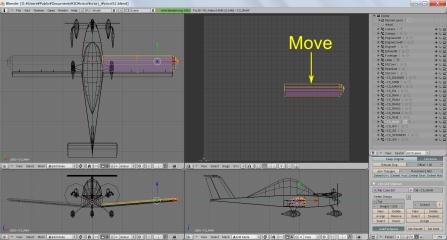
- もし展開していない面があれば、[UV Image Editor]で展開した面を邪魔にならない位置に[g][x|y|z]で移動しておく。
- [a]で選択解除後、展開していない残りの面を選択して3D Viewの[Mesh][Unwrap]を繰り返す。
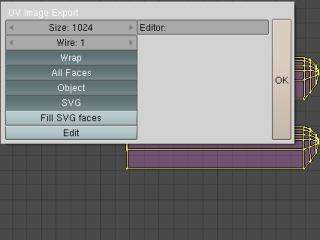
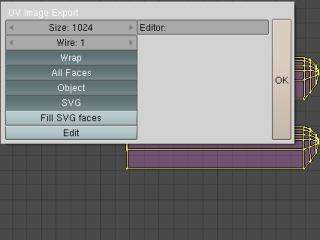
- [a]で全面を選択、[UV/Image Editor][UVs][Scripts][Save UV Face Layout][Size:1023|2047]、[OK][Save UV(tga|svg)]で展開図をファイルに出力する。(ファイル名を指定しない場合は、ファイル名にオブジェクト名が自動的に付加される。)
- Wrap :on
- All Faces :on
- Object :on:ファイル名にオブジェクト名を自動的に付加する。
- SVG
- off :tgaで出力する場合(GIMPで利用する場合)
- on :svgで出力する場合(Inkscaceで利用する場合):本例ではこちらを使用する。
- Fill SVG faces :off
- Edit :off
- 全部の面を展開したら、[Object Mode]に戻り、残りのオブジェクトを展開する。





13-1.InkscapeでUV Face Layoutを読み込み配置
svgで出力した場合は、Inkscapeを使って配置を行う。本例では、Inkscape 0.48を使用している。
Inkscapeの情報:http://inkscape.org/?lang=ja
1)svgファイルの読み込み
- Inkscapeを起動。
- [ファイル][ドキュメントの設定][カスタム][幅(W):1024.00|2048.00][高さ(H):1024.00|2048.00][単位(N):px]、ダイアログボックスの右上[X]をクリック。
- [レイヤー(L)][レイヤー(S)]
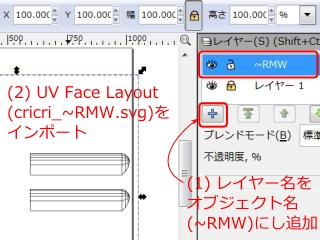
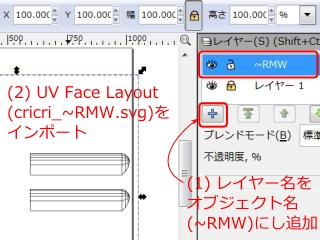
- [+][レイヤー名:オブジェクト名][位置:現在のレイヤーの全面側][追加(A)]。
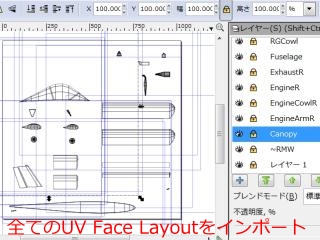
- [ファイル][インポート(I)][開く]
- 左上の矢印(選択ツール)をクリックし、マウスで読み込んだ画像を選択し、左ドラックで配置する。
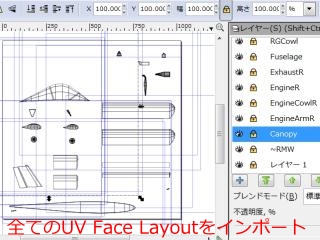
- 上記[+]からを繰り返し各レイヤーに各オブジェクトのMAPを読み込む。マウスを読み込んだオブジェクトの上に移動し手のマークが付いたら、左クリックでドラッグして重ならない位置に移動する。
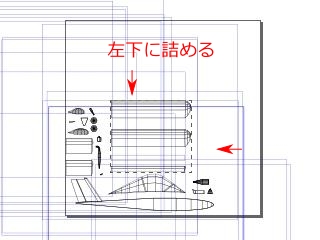
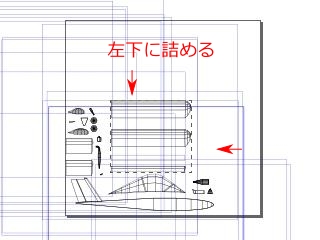
- 余白が多いので、左下の方に各オブジェクトを寄せる。
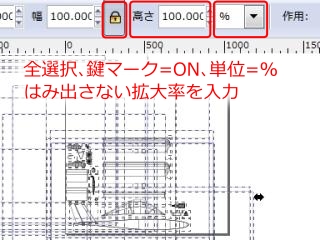
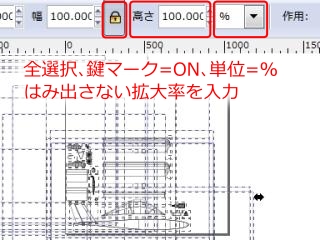
- 左のツールボックスの選択ツールを押し、左クリックで全オブジェクトをBOX選択する。
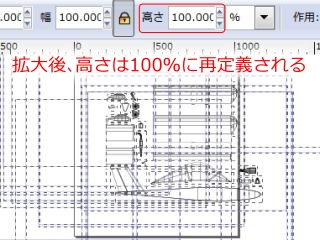
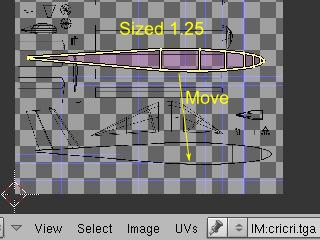
- 画面上部のツールコントロールの中央の鍵を閉じ、高さの右の単位を%にする。
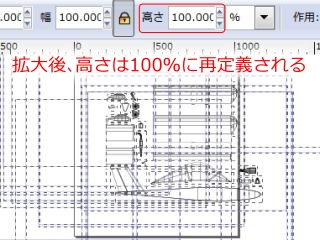
- 高さを一定倍率に変える。本例では125%にする。後で、BlenderのUV Image Editorで同じ倍率の拡大縮小を行うのでこの値を覚えておく。
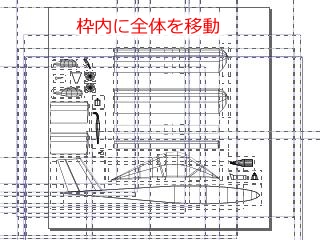
- オブジェクトをドラッグして位置を修正する。カーソルで移動しても良い。
- [ファイル(F)][保存(S)]又は[名前を付けて保存(A)]で.svgファイルを保存する。






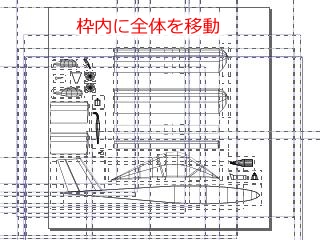
Blenderでsvgを出力すると1024|2048サイズの青枠が附加される。これ以上拡大縮小編集をしないのであれば、Inkscapeでグループの解除をした後、枠のみを選択し消しても良い。邪魔でなければ、枠を残しておいても良い。本例では、後でGIMPで消す。
2)Inkscapeで作成した,svg形式のUV Face LayoutファイルをGIMPで.tgaファイルに変換
Inkscapeでは.tgaを扱えないので、GIMPで読み込み.tgaに書き出す。本例ではGIMP2.6.11を使用している。
GIMPの情報:http://www.gimp.org/(外部リンク) http://www.geocities.jp/gimpfile/gum_jp/(外部リンク) http://www.geocities.jp/gimproject/gimp2.0.html(外部リンク)
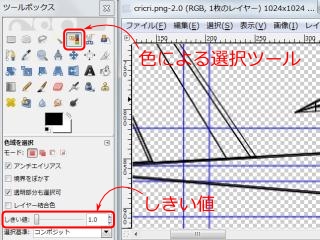
- GIMPで.svgファイルを開く。[Scalable Vector Graphicsを開く]のダイアログボックスは、そのまま[OK(O)]
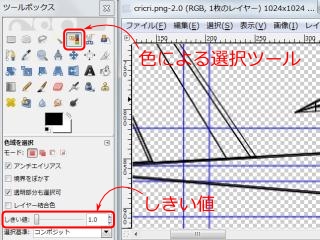
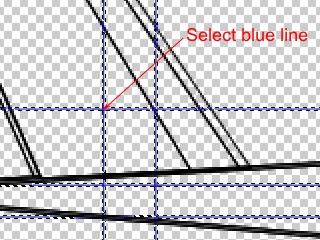
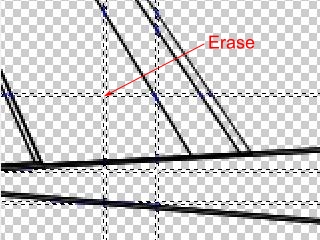
- ツールボックスの色による選択ツールを押し、しきい値を黒のメッシュが選択されない値(例:1.0)にする。
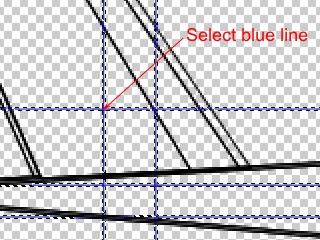
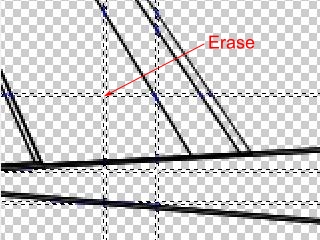
- 青線を左クリックし[編集(E)][消去(E)]で青線を消す。
- [画像][モード]で[・RGB]になっていることを確認。【重要】
- [ファイル(F)][名前をつけて保存][ファイルタイプを選択][TarGA 画像][ファイル名:飛行機の名前(半角英数字8文字以内)][エクスポート(E)](ここの飛行機の名前はRealFlightでの名前と同じにする)[保存]、[RLE圧縮]のチェックボックスをクリアし【重要】、[保存]



参考:Inkscapeから[ファイル(F)][ビットマップにエクスポート(E)]で保存した.pngファイルを、GIMP2.6やPaint.NETで読み込み.tgaで保存し、Blenderで読み込むと背景が白くなり透明にならない問題が発生する。
13-2.GIMPでUV Face Layoutファイルを読み込み配置(参考)
Inkscapeではなく、GIMPを使う方法。本例では使用していない。
1)UV Face Layoutファイルの読み込み
- GIMPを実行し、[ファイル][新しい画像の作成]、画像サイズを1024x1024|2048x2048に設定、[詳細設定]塗りつぶし色を[透明]に設定。
- [ファイル][レイヤとして開く]、Blenderで保存したUV MAP画像(.tga)を開き、[ツールボックス][移動][つかんだレイヤーまたはガイドを移動|アクティブなレイヤー]左ドラッグで移動。この時点では重なっても気にしない。
- 残りのUV MAP画像を同様に読み込む。
2)オブジェクトの拡大縮小
レイヤーダイアログでレイヤーを左クリックし、[レイヤー][レイヤーの拡大・縮小(S)]でレイヤーサイズを入力し[拡大縮小(S)]
3)オブジェクトが重ならないように移動
[ツールボックス][移動][つかんだレイヤーまたはガイドを移動|アクティブなレイヤー]左ドラッグで移動。この時点では、MAPのメッシュが書かれていないところは重なっていてもかまわない。
4)各レイヤーの背景を透明に設定
- 背景(白)の上で右クリック、[色][色を透明度に][OK]、[レイヤー][レイヤーの拡大縮小]
- もし、MAPのメッシュが重なっていれば、レイヤーを移動する。
5)透明パターンの変更
マップを見やすくする為に[編集][環境設定][ディスプレイ][透明部分の表示方法][明るい市松模様]にする。
※ [レイヤ][レイヤの自動切抜き]で読み込んだUV Face Layoutファイルのサイズを小さくすることもできるが、拡大縮小の率を一定にすることができなくなる。
※ 描画ができない時は、[選択][選択を解除]すると描けるようになる。
6)複数のレイヤーを同時に移動
- レイヤーダイアログの同時に動かしたいレイヤーの左から2つ目の空白をクリックし鎖アイコンを付ける。
- ツールボックスの[移動]、移動対象の[レイヤー]、[つかんだレイヤーをまたはガイドを移動]部分の上に
- イメージウィンドウで動かしたい絵の上にマウスを移動し、マウスカーソルが手のマークになったら、左クリックでドラッグして移動する。
※ この方法ではレイヤー全体が移動する。
7)レイヤーサイズ(範囲)をキャンパスサイズに合わせる
レイヤーの画像をレイヤー外だがキャンパス範囲の中に移動したい時は、レイヤーの範囲が移動先を含むように移動する必要がある。
- レイヤーダイアログで右クリック、[レイヤーをキャンパスサイズに合わせる]
8)レイヤーの一部の画像を移動(1)
- ツールボックスで範囲選択をクリック。
- イメージウィンドウで範囲を選択。
- イメージウィンドウで[Alt]+[Ctrl]を押しながらマウスカーソルを十字になる位置に移動し、そこで左クリックでドラッグ移動する。
- レーヤーダイアログでフローティングレイヤーを右クリックし、[レイヤーを固定]
9)レイヤーの一部の画像を移動(2)・回転
- ツールボックスで範囲選択をクリック。
- イメージウィンドウで範囲を選択。
- [選択][選択範囲をフロート化]
- ツールボックス[移動]|[回転]
- レイヤーダイアログのいかりマーク[レイヤーの固定]
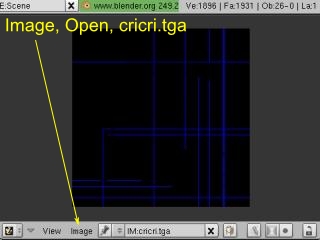
14.BlenderでUV MAPをUV Face Layoutファイルに合わせる
1)UV MAPの位置合わせのためにUV Face Layoutファイルを表示させる
- ,blendと.tgaを同じフォルダに格納する。
- .blendファイルをダブルクリックするかBlenderのアイコンにドラッグ&ドロップしてblender 2.49bで開く。
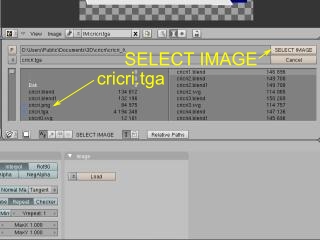
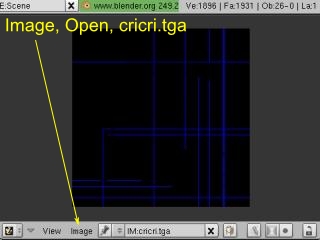
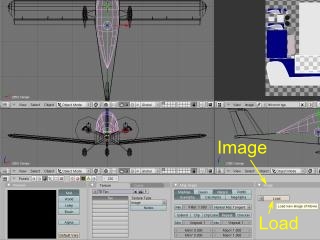
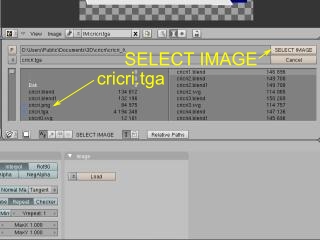
- [UV/Image Editor]、[Image][Open][Relative Paths]を選択、.tgaファイルをクリック[OPEN IMAGE]
- マウスホイールを回し、.tgaファイル全体が写るようにする。
- [UV/Image Editor]の右から3つ目のボタン[Draws image with alpha]を押す。


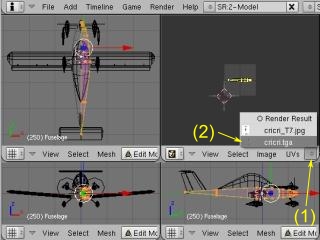
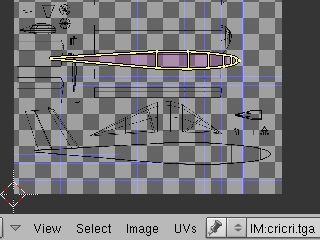
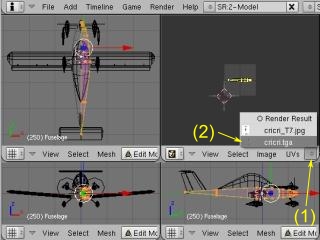
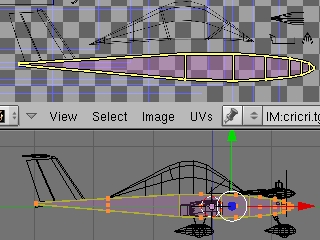
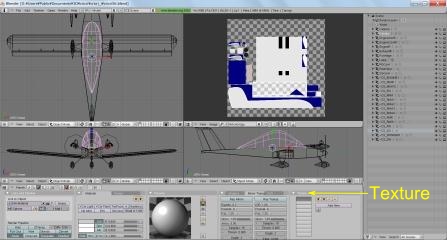
2)UV Face LayoutファイルにUV MAPを合わせる
- [3D View]で胴体を右クリックし、[Edit Mode]
- [UV/Image Editor]の[UVs]の右の上下三角のボタン[Browses existing choices or adds NEW]で.tgaファイルを選択
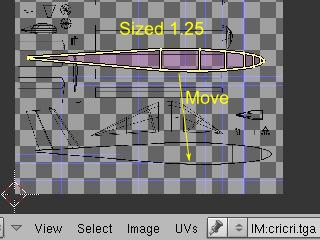
- [s]を押し、テンキーでInkscapeやGIMPで実行した拡大率(125%の場合は1.25)を入れ[Enter]
- [g]で.tgaイメージに位置を合わせる。([Ctrl]+[↑]、マウスホイールを押したままドラッグ、マウスホイールなどで画面を見やすい大きさにして位置合わせする。)





- [Outliner]で次のオブジェクトを選択し、[Edit Mode]にして、胴体と同様に大きさと位置を合わせる。これを全オブジェクトに対して行う。(~CS_ENGINE1、Lamp、Camera等は除く)
※ 絶対パスで指定した.tgaファイルの保存先を変更した時は、マテリアルのテクスチャの設定と、ここのUV MAPのテクスチャファイルの両方を変える必要がある。
※ Blenderを起動してから.blenファイルを読み込むと、Blenderの起動フォルダからの相対パスになってしまう。.blenを格納したフォルダからの相対パスにするには、.blenファイルをダブルクリックしてBlenderを起動すか、Blender 2.49bのショートカットにドラッグ&ドロップする。
※ Blender 2.79bの3Dビューでテクスチャーがマゼンダ色になった場合は、次の手順でテクスチャーファイルを相対パスに設定し直す。[File]-[External Data]-[Find Missing Files]-"テクスチャーファイルのフォルダを開く"-[Find Missing Files]でテクスチャーファイルの場所を設定した後、[File]-[External Data]-[Make All Paths Relative]で相対パスに変更する。
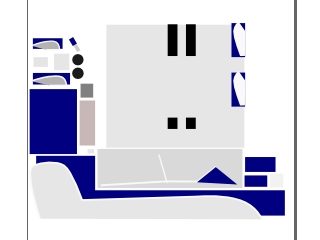
15-1.Inkscapeでテクスチャーを描く
1)キャノピーのテクスチャーの作成
- レイヤー1にテクスチャーを描くため、右側のオプションウィンドウのレイヤーで一番下のレイヤー1のみ鍵マークを開きレイヤー1を選択する。
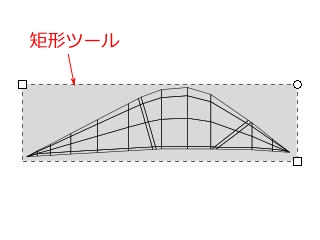
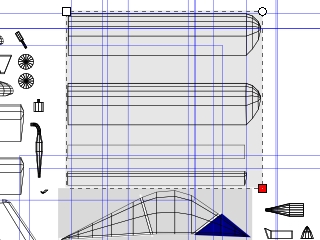
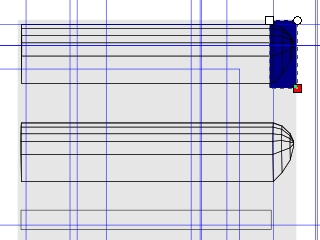
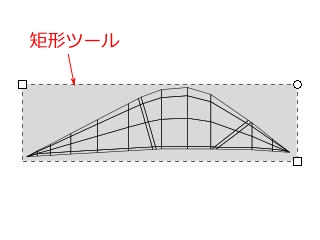
- 左のツールボックスの[矩形ツール]を押し、キャノピーを囲む対角をドラッグして四角を描く。
- 下のカラーパレットの黒を左クリックして黒にする。
- 上のメニューバーから[オブジェクト][フィル/ストローク]、右のオプションウィンドウのフィル/ストロークの[ストロークのスタイル][幅:0 px]、[不透明度:8 %]
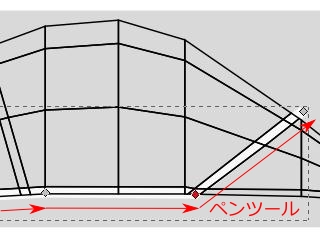
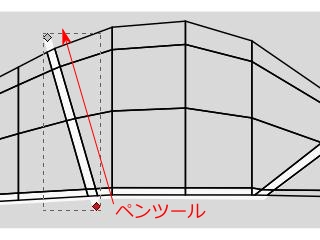
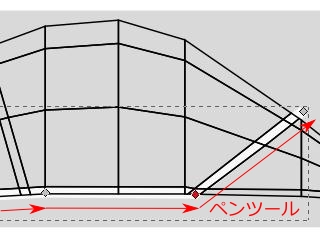
- 左のツールボックスの[ペンツール]を押し、下側の窓枠に沿って4点クリック、[Enter]。(4点目をダブルクリックでもよい)
- 右のオプションウィンドウのフィル/ストロークの[ストロークのスタイル][幅:7 px]
- 下のカラーパレットの白色をShift+左クリックして白色にする。
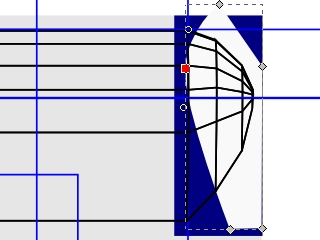
- 左のツールボックスの[ノードツール]を押し、ノード位置を微調整。
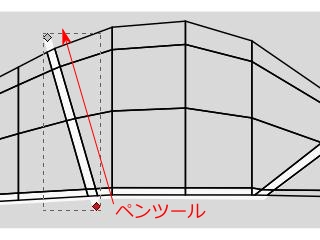
- 下側の窓枠と同様に方法で中央縦の窓枠を描く。幅は5pxにする。
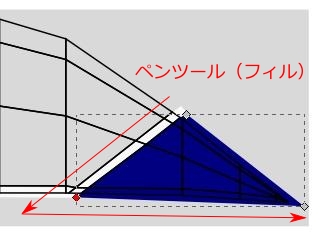
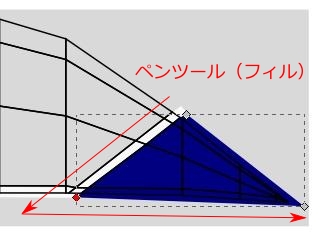
- ペンツールでキャノピー全部の青にする部分の頂点3点をクリック。
- 右のオプションウィンドウのフィル/ストロークの[ストロークのスタイル][幅:0 px]
- 左のツールボックスのノードツールを押し、ノード位置を微調整。




2)主翼のテクスチャーの作成
- [矩形ツール]で主翼とエルロン全体をカバーする灰色の矩形を描く。
- 同様に主翼の下面翼端に青色の矩形を描く。
- 下のカラーパレットの青色を左クリックして青色にする。
- [ペンツール]で翼端の白色部分の輪郭を描く。
- 白輪郭の線をクリック、左のツールボックスの[ノードツール]を押し、上のツールコントロールの[選択ノードの種類を対称に]を押す。
- [選択ツール]でShiftを押しながら翼端の青と白のオブジェクトを選択。
- 上のメニューバーから[編集][クローン][クローンを作成]、上矢印を押してクローンを主翼上面へ移動する。




3)テクスチャーファイルの出力
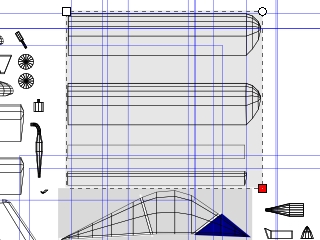
- Inkscapeで残りのテクスチャーを描く。
- 右側のオプションウィンドウのレイヤーで一番下のレイヤー1以外の目のマークをクリックし閉じる。


- [ファイル(F)][保存(S)]又は[名前を付けて保存(A)]で.svgファイルを保存する。
- GIMPで.svgファイルを開く。[Scalable Vector Graphicsを開く]のダイアログボックスは、そのまま[OK(O)]
- [画像][モード]で[・RGB]になっていることを確認。【重要】
- [ファイル(F)][名前をつけて保存][ファイルタイプを選択][TarGA 画像][ファイル名:飛行機の名前(半角英数字8文字以内)][エクスポート(E)](ここの飛行機の名前はRealFlightでの名前と同じにする)[保存]、[RLE圧縮]のチェックボックスをクリアし【重要】、[保存]
15-2.GIMPでテクスチャーを描く(参考)
本例ではInkscapeでテクスチャーを描いたが、GIMPでも描ける。GIMPでテクスチャーを描いた後、[画像][モード]で[・RGB]になっていることを確認。[ファイル(F)][名前をつけて保存][ファイルタイプを選択][TarGA 画像][ファイル名:飛行機の名前(半角英数字8文字以内)][エクスポート(E)](ここの飛行機の名前はRealFlightでの名前と同じにする)[保存]、[RLE圧縮]のチェックボックスをクリアし、[保存]
16.テクスチャー画像をオブジェクトに割り当てる
1)キャノピーにマテリアルを追加しテクスチャーファイルをリンク
- Windowの境界で右クリックし、[Split Area|Join Area]を繰り返して、下側に[Buttons Windows]を表示する。[Buttons Window]で右クリックし、[Horizontal]、[Buttons Window]のヘッダで右クリックし[Top]
- [Outliner]でマテリアルを設定するオブジェクトとしてキャノピーを左クリックで選択。
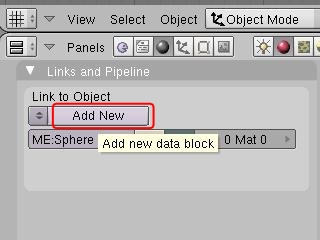
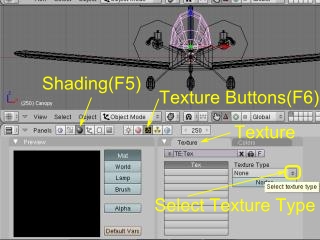
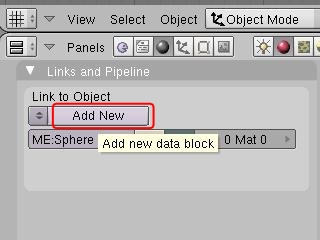
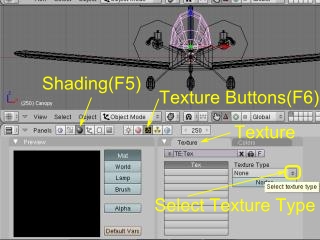
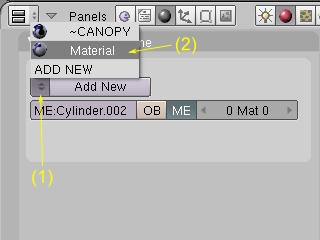
- [Buttons Windows]、[Shading(F5)][Material buttons][Link and Pipelins][Add New]でマテリアルを作成。
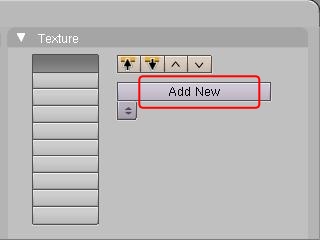
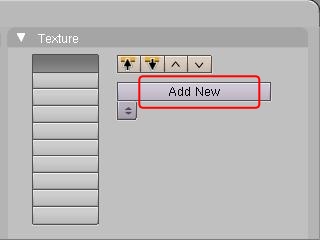
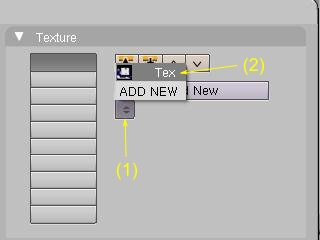
- [Texture]タブの[Add New]でテクスチャーチェンネルを作成。
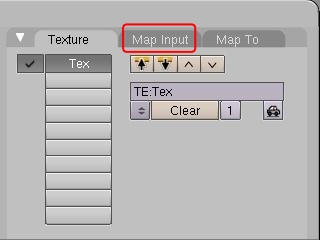
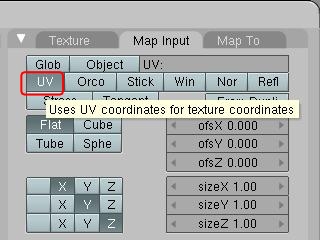
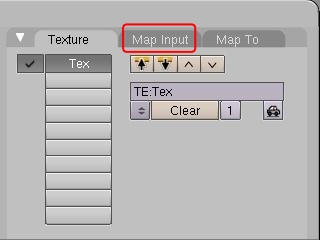
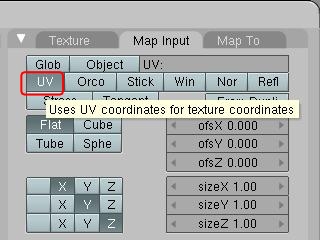
- [Map Input]タブをクリックし、[UV]を押し込み、マッピング方法をUVにする。
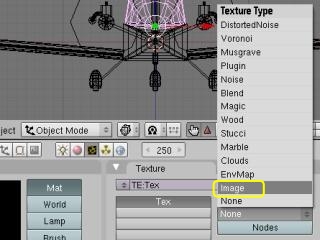
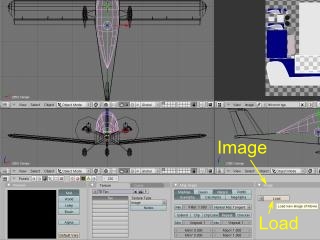
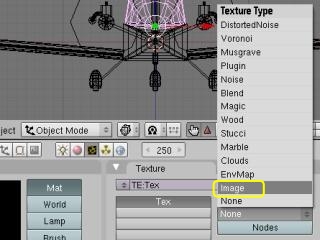
- [Buttons Windows]、[Shading(F5)][Texture Buttons(F6)][Texture]"Texture Type"を[Image]、[Image]タブで[Load]を押し、テクスチャーファイルをクリックし、[SELECT IMAGE]でテクスチャーファイルをマテリアルにリンクさせる。










2)キャノピーを透明にする
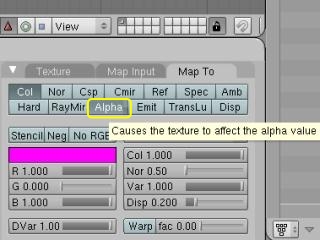
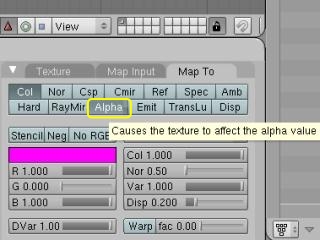
- [Buttons Windows]、[Shading(F5)][Material buttons][Map to][Alpha]でアルファチャンネルを有効にする
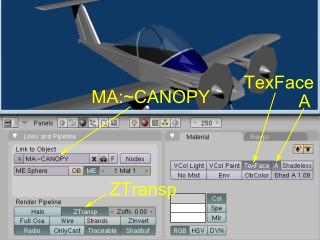
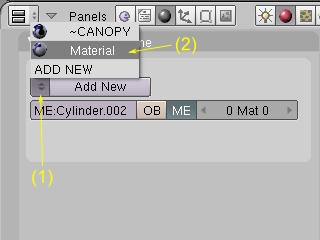
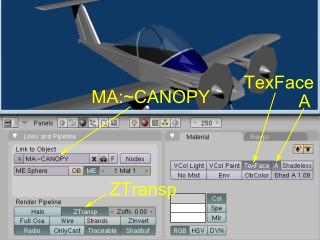
- [Link and Pipelins]の[MA:]のマテリアルの名前を"~CANOPY"にする。情報源は下記。
http://www.knifeedge.com/KEmax/plane_tutorial.php(外部リンク)
"~ALPHA"にするとオブジェクトの裏側も透明になる。キャノピー全面を透明にするならこれでも良い。
"~SBS"は両面にテクスチャを貼る場合に使うらしい(未調査)
- "Link and Pipline"タブの[ZTransp],"Material"タブの[TexFace],[A]ボタンをON
- "Map To"タブの[Col],[Alpha]をON、[Mix]を選択、[DVar 1.000]に設定


3)エンジンアームにマテリアルを追加しテクスチャーファイルをリンク
- [Outliner]でEngineArmRを左クリックで選択。
- [Buttons Windows]、[Shading(F5)][Material buttons][Link and Pipelins][Add New]で新しいマテリアルを作成。
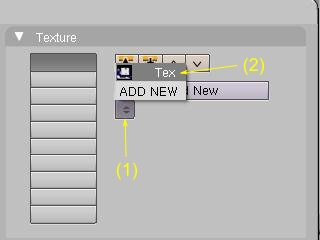
- [Texture]タブの[Add New]の下の上下三角のボタンを押し[Tex]を選択。

- [Map Input]タブをクリックし、[UV]をON、マッピング方法をUVにする。
※:既にキャノピーの操作で"Tex"チャンネルにテクスチャーが割り当てられているので、この作業でテクスチャーを割り付ける必要なない。
4)残りのオブジェクトにマテリアルを追加しテクスチャーファイルをリンク
- [Outliner]で残りのオブジェクトを左クリックで選択。
- [Buttons Windows]、[Shading(F5)][Material buttons][Link and Pipelins][Add New]の左側の上下の三角のボタンを押し、エンジンアームに割り当てたマテリアル[Material]を選択。

- 以上を繰り返して残りのオブジェクトにマテリアルをリンクする。(~CS_ENGINE1、Lamp、Cameraなどには、マテリアルを割り当てる必要はないと思う)

※:既にエンジンアームの操作で"Material"にテクスチャーチャンネルとテクスチャーファイルが割り当てられているので、ここでテクスチャーチャンネルとテクスチャーファイルを割り当てる必要はない。
※ 1つのオブジェクトに複数のマテリアルが設定できる。これが原因でテクスチャが表示されないことがある。マテリアルを1つにするには、[Editing][Link and Materials]でマテリアルが割付られていないMatを選び[Delete]を押す。
5)プロペラを半透明(参考)
~CS_ENGINE1にマテリアルを割り付ける必要は無いが、専用にマテリアルを追加すると、Blender上でプロペラを半透明にすることができる。
- [Material]"A"の値を小さくする。
- [Link and Pipeline][ZTransp]
※ RealFlightには関係ない
6)プロペラの影を薄くする(参考)
- 影が映る側のオブジェクトの[Shader][TraShado]
※ RealFlightには関係ない
17.オブジェクトの分離統合
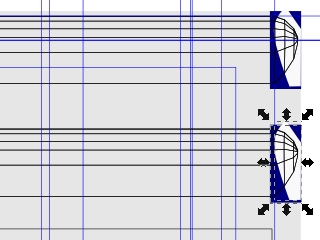
RealFlightではエルロンを左右独立して動かすので、ミラーモディファイヤで作成した1つのエルロンオブジェクトを2つのオブジェクトに分離する。
墜落で左右の主輪がばらばらに分解することができるように、ミラーモディファイヤで作成した左右の主輪のオブジェクトを分離する。
なお、ミラーで作成したオブジェクトに同じテクスチャーを付ける場合は、右側だけテクスチャーを書けばよいので、先に説明したテクスチャーの割付が終わった後に分離をしたほうがよい。
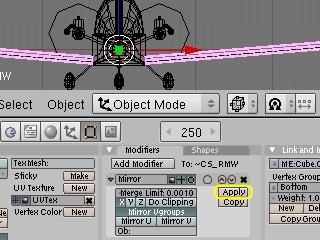
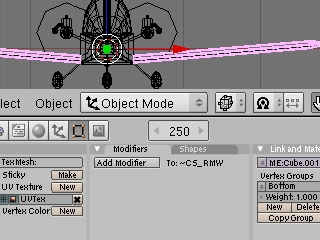
1)ミラーモディファイヤの適用
本例では主翼、エルロンヒンジ、エルロン、主脚、主輪のスパッツ、主輪、エンジンアーム、エンジンカウル、エンジン、スピンナー、プロペラのミラーモディファイヤを適用し、左右に分離する。主輪のスパッツ、主輪はミラーモディファイヤを2重に適用しているので、両方適用(Apply)する。
- エルロンヒンジは片側4つあるので、最初に4つを融合してから、ミラーモディファイヤを適用(Apply)すると良い。
- ラダーや前輪などの回転軸を設定するオブジェクトをミラーモディファイヤで作成している場合は、ミラーモディファイヤを適用(Apply)しないと、Edit Modeでの回転が異常になる可能性があるので、ミラーモディファイヤを適用(Apply)する。
- これら以外の胴体などのミラーモディファイヤは、適用(Apply)しなくても良い。
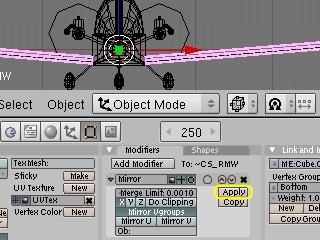
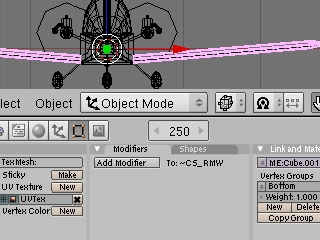
[Object Mode]でミラーモディファイヤを適用したオブジェクトを右クリックで選択し、[Panels Window]の[Modifiers]タブの[Apply]を上から順に左クリック。


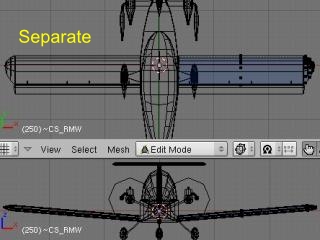
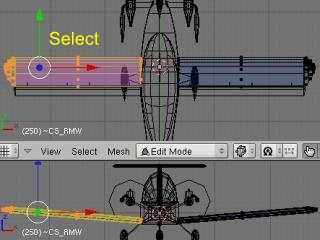
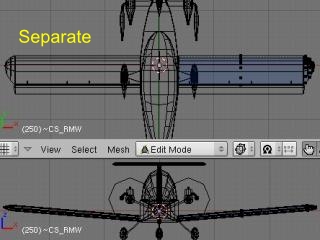
2)オブジェクトの分離
- [Edit Mode][a][b]で切り離す側の点を選択し、[Mesh][Vertices][Separate]。ショートカットは[p]


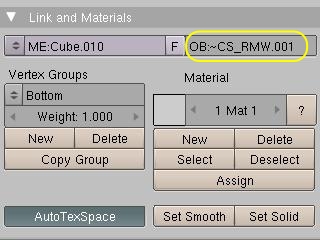
3)切り離されたオブジェクトの名前変更
- [Object Mode]で切り離されたオブジェクトを選択し[Buttons Window][Editing(F9)][Link and Materials][OB:]の名前を変更[Enter]


4)オブジェクトの融合
本例ではエルロンヒンジを主翼に融合する。
なお、オブジェクトが複雑になるとUV MAP展開が複雑になるので、先に説明したUV MAPを作成後に融合した方がよい。
- [Object Mode]でShift+右クリックで融合するオブジェクトを選択し[Ctrl]+[j]。最後に選択したオブジェクトに統合される。
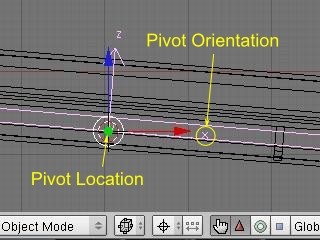
18.回転軸の原点位置の設定
RealFlightで動かす動翼などのオブジェクトの回転軸はオブジェクトのオリジン(原点、センター、Pivot)となるので、この位置を所望の位置と方向に設定する。
回転軸の方向は下記URLの方向に従い設定する。
http://www.knifeedge.com/KEmax/plane_tutorial.php(外部リンク)
※ export_3ds2kex.py v0.97 から回転軸にEmpty objectを使えるらしいが、本例では使用していない。
http://www.knifeedge.com/forums/showpost.php?p=97026&postcount=22(外部リンク)
単にオリジンを移動回転させるなら次の方法がある。https://blender.stackexchange.com/questions/8892/is-there-a-way-to-rotate-the-origin-without-rotating-the-geometry しかし、この方法では先に設定したUVマッピングが無効になってしまう。
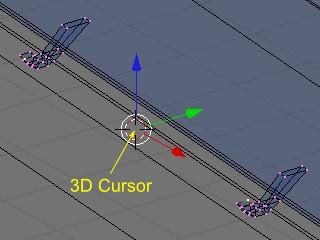
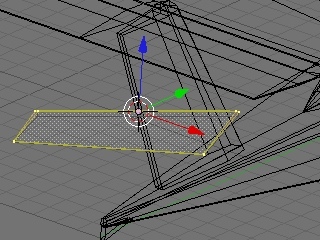
1)3Dカーソルを回転位置に移動
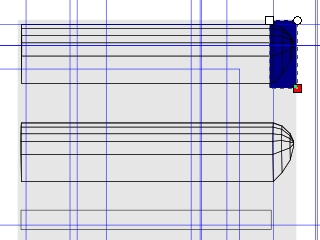
左エルロンを例に説明する。左エルロンの回転軸を主翼のエルロンヒンジの中点にする。
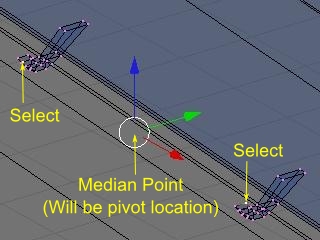
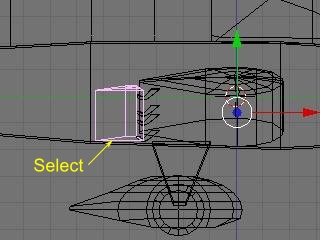
- [3D View][Object Mode]で左主翼を左クリック、[Edit Mode]にする。
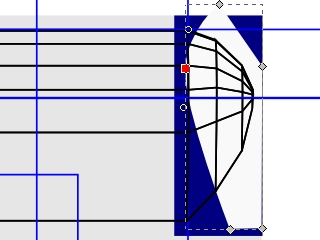
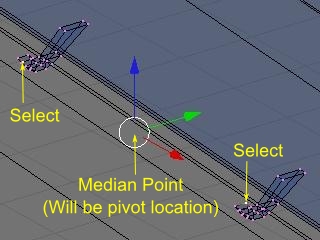
- [3D View]のヘッダのボタン[Use 3d transform manupilator(Ctrl Space)]、[Transrate manupilator mode(Ctrl Alt G)]、[Pivot][Median Point]、[Vertex selection mode(Ctrl Tab 1)]をそれぞれONにし、頂点選択モードにする。
- Shiftを押しながら、回転中心が中間となるエルロンヒンジの両端点を右クリックして選択する。すると、赤青緑の矢印の付け根の交点が選択した頂点の中間に移動する。
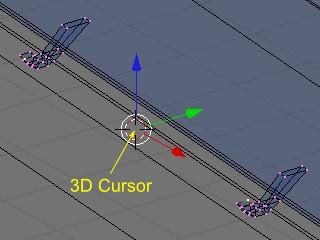
- [Shift+S」「Cursor -> Selection」を押すことにより、3Dカーソル位置がエルロンの回転中心に移動する。


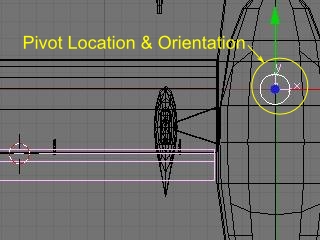
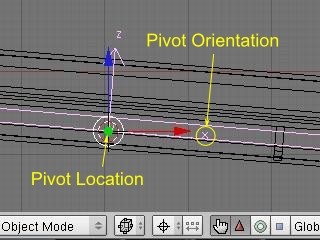
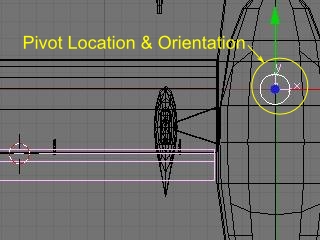
2)回転位置の表示
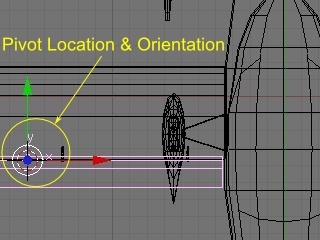
- [Object Mode]で左エルロンを右クリックして選択。
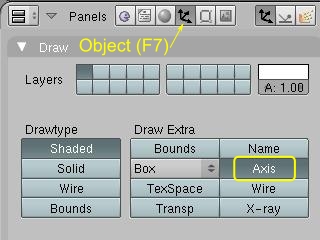
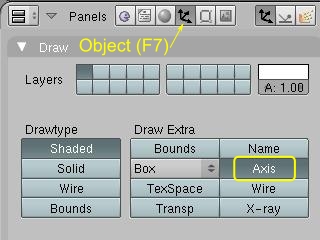
- [Buttons Window]のヘッダの[Object(F7)]をON。
- [Draw]タブの[Draw Extra]の[Axis]をON。これで、現在のPivot位置が表示される。


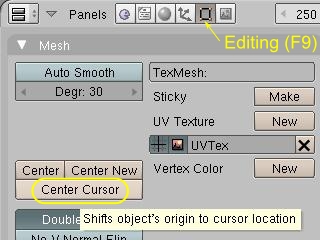
3)回転位置を3Dカーソルの位置に移動
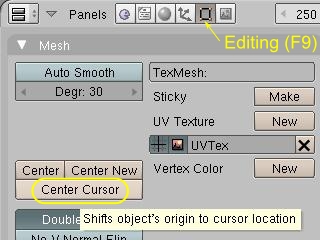
- [Button Window]のヘッダの[Editing(F9)]をON。
- [Button Window]の[Mesh]タブの[Center Cursor]を押し、Pivot pointを3Dカーソル位置に移動。


19.回転軸の方向の設定
- BlenderではPivotのみの回転ができない。そこで、オブジェクトモードでPivotを含むオブジェクト全体の回転を行い、エディットモードでPivotを除く頂点や面を元の回転位置に戻す。
- 回転軸以外の軸はどの向きでもかまわない。
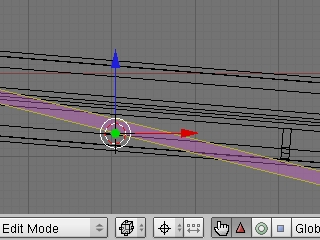
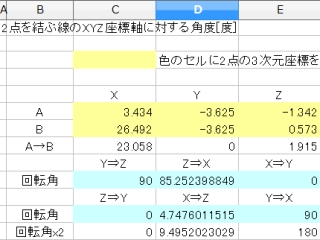
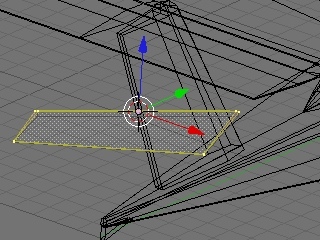
1)必要な回転角の確認
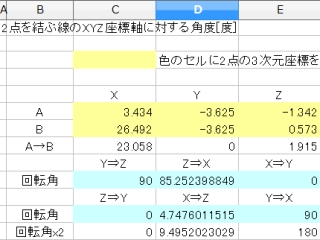
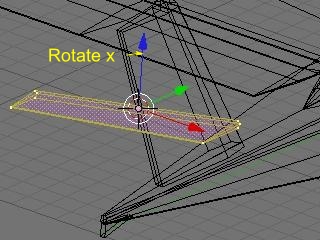
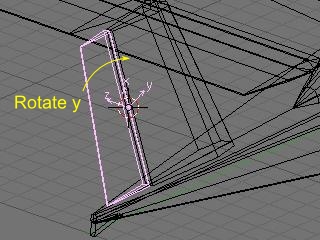
左エルロンは右エルロンのミラーで作成したため、オリジンのX軸が右エルロンの上反角を持っていることが分かる。そこで、上半角の角度を調べ、その2倍の角度だけ回転させる必要がある。回転角の測定は「主翼と同じ角度に回転」を参照。


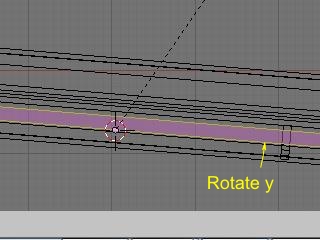
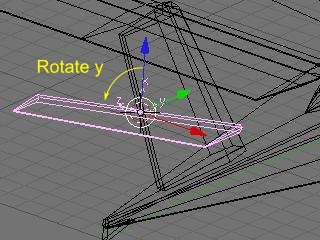
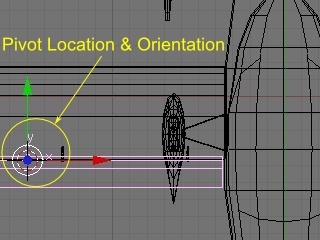
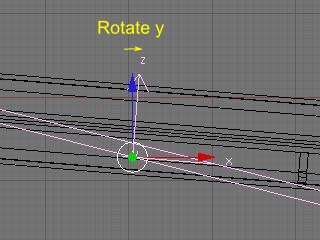
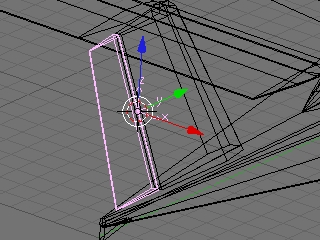
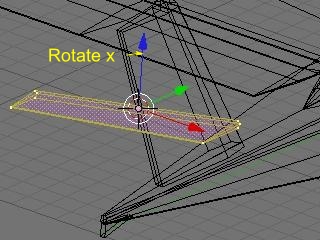
2)オブジェクトの回転
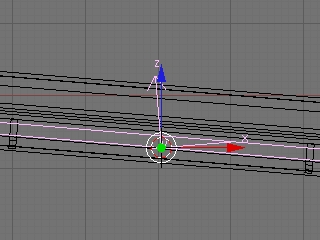
- [Object Mode]で右エルロンが選択され、3Dカーソルがオリジンにあることを確認。[Pivot]を[3D Cursor]にする。
- [r]を押し回転モードにする。
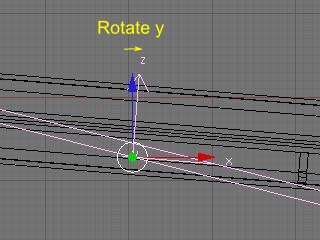
- [y]を押し回転軸をY軸にする。これで、XとZ軸が回転できる。
- 先に調べた上反角の2倍の角度を入力し[Enter]で回転を確定。(回転方向は矢印の矢のある方から原点を見た時に反時計回りが「+」となる。「-」を入れる時は数字の後に「-」を押す。)これでX軸が左主翼の上反角に合う。

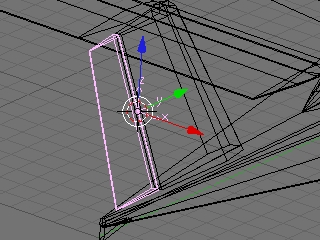
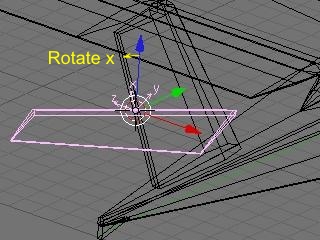
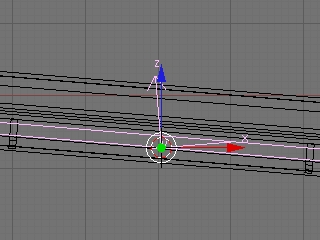
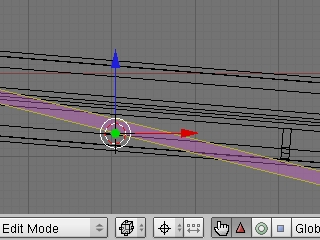
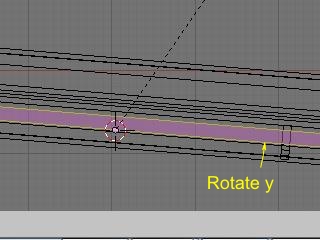
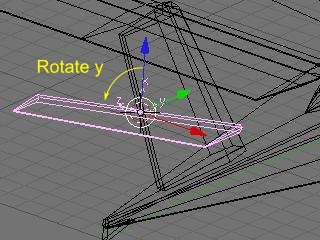
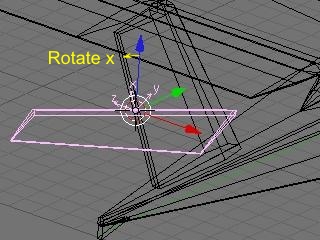
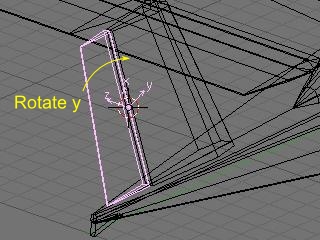
3)メッシュの回転
- [Edit Mode]にする。
- [a]を1~2回押して全頂点を選択。
- [r]を押し回転モードにする。
- [y]を押し回転軸をY軸にする。これで、XとY軸が回転できる。
- 先に回転した角度の逆の符号の角度を入力し[Enter]と押し回転を確定。[Object Mode]でX軸が左エルロンに沿っていることを確認。



※ メッシュの回転で大きさが変わってしまう場合は、[Ctrl]+[z]で回転を元に戻した後、[Object Mode][n]で"Scale"値をメモし、"Scale"値を"1"にし、[Edit Mode]で[s][x|y|z}でメモした値に拡大縮小して大きさを元に戻す。これでScale=1になったので、上記メッシュの回転を行う。回転前にミラーモディファイヤを適用(Apply)することにより改善する場合もある。
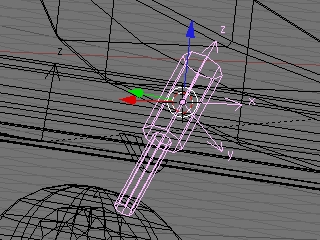
4)その他のオブジェクトの回転軸の設定
上記左エルロンと同じ要領で他の動翼、プロペラ、車輪の回転軸を設定する。
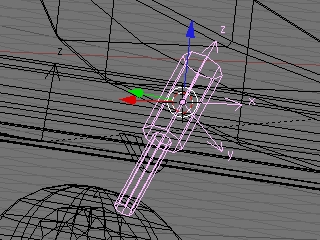
垂直尾翼は回転軸が傾いているだけでなく、X-Z軸が90度回転しているため、左エルロンと同様に傾きを調査後、グローバル座標の方向でY軸で-90度、X軸で傾き分回転させる。






5)ステアリングギヤの回転軸の設定
"~CS_SG"オブジェクトはラダーサーボで回転させることができる。軸の方向の設定は、Z軸を上向きに設定する。"~CS_SG"を親にしたオブジェクトは個別に軸を設定しなくても"~CS_SG"に連動して回転する。

20.階層関係の設定

各オブジェクトの親子関係を設定することにより、RealFlightで壊れた時の部品の外れ方を決める。これを行わないと胴体に部品が付いているとみなされ、例えば主翼が外れたのに、エルロンは胴体との位置関係を保ったままということになる。また、親部品が回転すると、子部品も一緒に回転するようになる。
【注意】Blenderで親のオブジェクトのサイズや位置や回転方向を変更すると子も一緒に変更されるので、階層関係の設定は回転軸の設定が終わった後に行う。
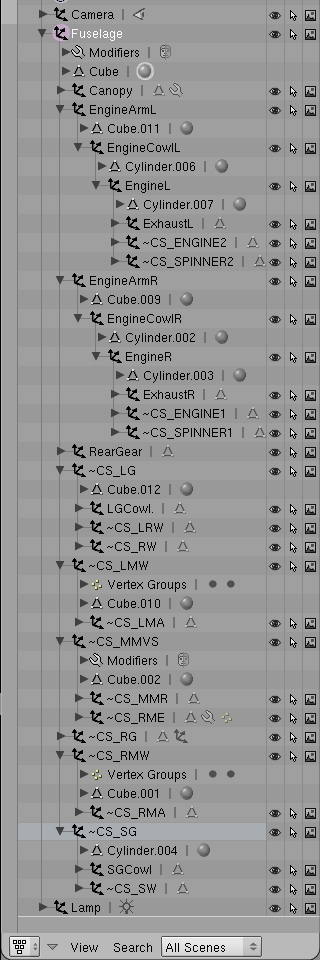
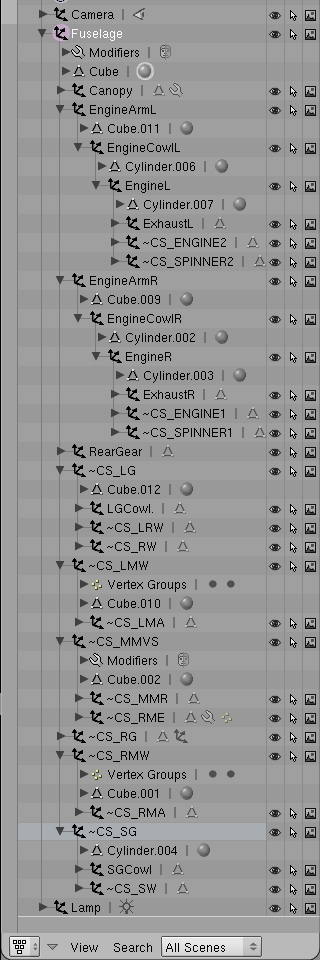
各オブジェクトの階層構造の設定
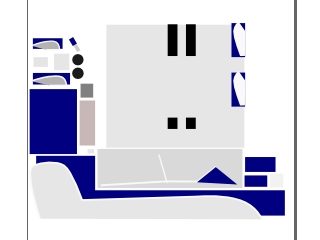
下記URLに階層構造の例が出ているので、これを参考に階層構造を設定する。右図は本例(cricri)の階層構造である。
http://www.knifeedge.com/KEmax/plane_tutorial.php(外部リンク)
親子関係の設定
子→親と選択、[Object][Parent][Make Parent]。ショートカットは[Ctrl]+[p]
親子関係の解除
[Object Mode]で両者(3個以上でも可能)を選択後、[Object][Parent][Clear Parent][Clear Parent]。ショートカットは[Alt]+[p]
後に説明する操作の中で3ds2kex.exeを実行した時に、「You have exceeded 1200 polys [nnnn]. We suggest reduce the number of polys or use collision meshes.」と表示された場合は、動作を軽くする為に、メッシュ数を少なくするか、コリジョンメッシュを設定する。なお、高性能なパソコンを使用している場合は、このメッセージを無視してもかまわない。
コリジョンメッシュは普通のオブジェクトと全く同じだが、名前の付け方に注意がある。
コリジョンメッシュを作成すると、BlenderからExportで直接作成した.kexをRealFlightで取り込めなくなる。従って、最初はコリジョンメッシュを作成しないで、RealFlightでの表示を確認し、3Dモデルの修正が不要となってから、コリジョンメッシュを作成すればよい。
1)コリジョンメッシュの作成
通常のオブジェクトと同様に作成する。
コリジョンの作成範囲
ひとつでもコリジョンを作成すると、コリジョンを子に持たない他のオブジェクトも、表示されるだけで衝突判定に使われない。例えば、車輪にコリジョンを設定していないと、車輪が地面にめり込む。よって、~CS_ENGINE以外のオブジェクトの子にコリジョンを設定する。
2)コリジョンの名前
RealFlightでは"~CS_COLL"のひとつしか許されないが、Blenderでは複数のオブジェクトに同じ名前をつけられないので、仮に"~CS_COLL.*"(*は任意の英数字。例:~CS_COLL.001)と名前を付け、親オブジェクトの子に設定する。
3)マテリアル(参考)
Blender上では邪魔なので、透明にしたいところだが、透明にすると、export_3ds2kex.pyがコリジョンメッシュを出力してくれない。そこで、以下のように設定する。なお、RealFligtには影響しない。
- [Links and Pipeline][ZTransp]をON
- [Material][A0.100]。これを0にすると、メッシュが出力されない。
4)Blenderでの表示設定
- [Outliner]で[Visible][Selectable]に設定。[Renderable]はOFFでOK。
戻る 前へ 次へ
2012/07/22 - 2012/02/19